The things we remember.
April 7, 2007
I was 21, living my best life. I was going to a bar opening downtown. An acquaintance in my friend group was dating a guy who managed trendy night clubs. We would spend the evening in the VIP section, drinking signature drinks on the house, made with the new Absolut Pear vodka.
I was more of a bonfire socialite, but I dressed in all black hoping to fit in with a chic crowd. I met our group at the mansion a friend had recently inherited. Our cab driver showed up shortly after.
I remember being crammed in the back seat. The cab driver made a joke about my buddy’s name, shaking a giant box of Mike and Ikes.
I don’t remember if I had fun at the club. I probably spent a majority of the evening smoking cigarettes outside with one of two friends I was pursuing at the time. I mostly remember that I never had the desire to drink that pear vodka again.
After the club, I convinced my host to strip down to his skivvies with me and do 2 hours worth of dishes that had piled up in his bachelor pad kitchen. He had been going through a hard time.
I woke up fully clothed on the living room couch buried under about 13 winter coats. It was Easter Sunday. I was late. I drove a couple miles south to my Aunt’s house. My brother and cousin were sprawled on the couch. The three of us spent two hours sending nonsensical texts to a girl in her science class.
I remember the white wristband from the club was still on my wrist and it must have been obvious I hadn’t been home to shower. My parents hardly spoke to me and they left the event shortly after brunch. I awkwardly slunk out at that point as well.
I phoned a friend who was spending the holiday all alone. I went home and showered and he picked me up to go to a movie. We procrastinated in the movie theater parking lot and decided to get a newspaper to browse movie times before we completely abandoned the idea. As soon as I got the paper, I habitually opened to the classified section. My buddy and I casually looked over the puppies for sale as I gushed about my lifelong dream to get a Yorkie.
We spotted a listing for a mutt and my buddy convinced me to call the number. An older woman answered and, despite it being a holiday, she invited us to take a look. We drove an hour to her farm and passed stacks of animal cages on the way to her front door.
When I saw him, he was a fluffy brown ball in the bottom of a cardboard box. My friend held him first. I don’t remember first holding him, but I remember observing his adorableness as he interacted with the other people in the room. He was perfect.
“How firm are you on $350?”
April 12, 2020
I was 34, living the dream. I had an adorable son, with a little girl on the way. I had a great job, a supportive husband, and a beautiful home in my favorite city in the world.
I appreciated everything I had, including my two sweet dogs. The little one, Bentley, had been with me all through my twenties and well into my thirties: through moves, breakups, hangovers, layoffs, depressions, and eventually finding my way.

Family photo, currently 1 week pregnant with baby #2
He never minded a selfish act or a misjudgement of character. Bentley didn’t complain it had been too long between groomings or that we were behind on his shots. He was perfectly accommodating for all my flaws as a pet owner.
But things had turned sour at some point. We had to confine Bentley to the first floor, the designated dog area of the house. He was no longer allowed on the furniture, a major shift from the 10 years he spent sleeping with me in bed and cuddling on my lap on the couch. He didn’t have a good view of the outdoors, but spent the entire day and most of the night barking at random sounds from outside the house. He snapped at any visitors or family members who disturbed him. I had actually forgotten who my puppy had been, until our last day together.
We planned Bentley’s final rest for Easter Sunday. In the morning, we gave him his favorite most obnoxious toys to play with. I cuddled him, telling him how important he was. I thanked him for always being exactly what I needed and for being my family for thirteen long years. He knew something was wrong and hid in the pantry until it was time to leave the house.

Our dogs, playing on Easter Sunday, 2020
I promised myself to stay strong. Bentley always knew something was wrong when I cried. He would climb up to lick the tears off my face. I held my composure, secure in my decision.
Clinic staff greeted us at the car and escorted me to the check-in area. This was during a global pandemic, with a social distancing ordinance in place, so I went into the clinic alone, leaving my family in the car. I struggled on a disposable mask and gloves while Bentley studied the lobby nervously.
I played with him in our room until the technician brought him away to get him set up to receive an injection. I dried an escaping tear before he came back in the room; he was a tiny statue on a plush blanket.
He looked so tranquil and well behaved in the vet’s arms. I was so proud of the good dog he had become. I was so lucky to have this perfect friend-roommate-baby. The vet explained the process to me in a gentle and concerned tone. “I’m sorry, but my mask just will not stay on.”
I hadn’t noticed, but her nostrils were completely exposed. The mask elastic drooped from her ears, flopping as she shook her head in a defeated way. I don’t know why the whole scenario made me laugh so hard. I was laughing alone and before I knew it, about 35 tears streamed down my face. I regained my composure for Bentley’s sake.
I held him awkwardly and spoke to him with a shaky voice, telling him I loved him and that everything was going to be good again. I can’t remember if I was able to say everything I wanted. There is no way that is even possible in such a short time. When I left, I knew what I had done could never be undone. I knew I had lost a treasure.
All the feelings of comfort and love he brought me over the years came flooding back. Letting him lick my mouth, carrying him around in the crook of my arm for stretches of hours. How my heart filled with warmth when he ran to me after we had been apart. The most raw, unwavering love I had ever felt and never known existed until I had a human child.

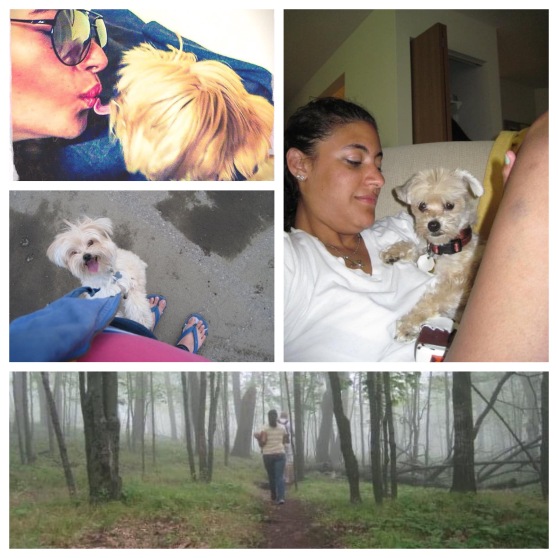
Countless memories with Bentley
I received a card from the vet today, expressing their condolences. I almost felt sorry for myself, but it’s hard to feel anything but guilt and regret for the decision I made. I wonder if that will change one day. I don’t feel like I deserve relief from this sadness because I chose this for my family.
The house is quiet now and we are all sad a part of our family is missing. The last remaining piece of my life from before everything finally became good is now just a memory. And now, Bentley only lives in my collection of demented, fragmented memories where I will cuddle him forever.

My sweet Bentley, in recent years





















